Creating a seamless educational journey from informed to Certified
StackFuel
My Role
Senior Product Designer
Team members
Product Owner
UX Writer, Graphic Designer Junior UX/UI Designer
Project Overview
A full redesign of both the public-facing website and the user platform.
The goal was to modernize the brand’s digital presence, improve usability, align visual identity across channels, and ultimately increase conversion rates.
I led the project end-to-end: defining the UX strategy, conducting research, collaborating with stakeholders, and overseeing design delivery to development.
Project impact
The redesigned website boosted the conversion rate by 150% within the first month of launch.
On the platform side, I analyzed over 3,000 pieces of user feedback and addressed key pain points in the new design, resulting in a much smoother experience for both users and mentors.
Design Approach
Part 1: Website Redesign
Given the market saturation, I began the project with a focused competitor analysis to understand how others structured their content, engaged users, and communicated value. This provided clarity on industry norms and helped us identify opportunities to differentiate StackFuel’s digital presence. I followed this with stakeholder interviews critical for a cross-functional project involving multiple teams to ensure alignment across departments and surface business priorities early on.
I also partnered closely with the marketing team to bridge user needs and business objectives throughout the process.
Setting Up Priorities
After the project kickoff, I created a detailed sitemap and prioritized pages based on performance data from Google Analytics.
To ensure the data reflected real business needs, I held validation meetings with key stakeholders. These sessions helped confirm and fine-tune the prioritization based on internal goals and insights.
Problem Definition Workshops
I planned and facilitated five workshops, each focused on a specific high-priority page. In each session, we had the goals of:
Defining the problems of the existing pages,
gathering best practices from competitors,
and build low-fidelity wireframes collaboratively.
These wireframes were then refined and validated through stakeholder reviews and small user testing sessions.
Research & UX Outcome
After gathering feedback from stakeholders, I conducted a small sanity user test with 5 participants to validate usability and concept clarity. This helped ensure that the core structure and interaction patterns resonated with real users before moving forward. The final wireframes were refined based on insights from both stakeholders and users, and were ultimately approved for the visual design phase.
UI Process
After finalizing the wireframes, I initiated a UI process designed to streamline collaboration and minimize delays. This included:
Ensuring smooth communication between the design and development teams.
Structuring work in modular components so that each module could be independently designed and developed, reducing downtime.
Setting up a clear review process that involved all stakeholders for continuous feedback on:
UX Writing
UI Design
Functionality iterations
Style Guide & Design System
To ensure consistency across digital experiences, I started the design process by gathering existing brand elements from the company's print materials. I then created an initial web and digital style guide, which served as a foundation for a scalable design system.
Key outcomes:
Translated print assets into a cohesive web-based style.
Developed a digital style guide to support consistency.
Expanded the guide into a full design system that covered all digital services, including third-party tools.
Ensured alignment across the website, platform, and future digital products.
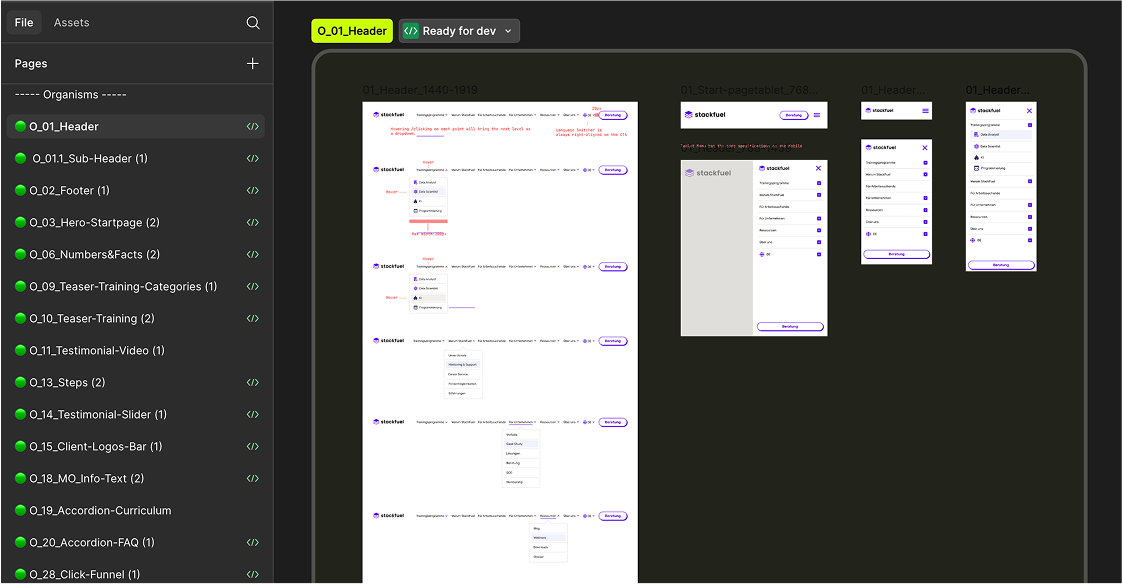
Final Design
After finalizing the wireframes and design system, creating the final pages became a streamlined process. Each page was designed and then added to the review board for feedback. Stakeholders provided input on UI design, UX writing, and functionality, ensuring alignment across all departments.
This final phase benefited from a solid design foundation, enabling quick iteration and efficient delivery of the final product visuals.
UI to Implementation
I broke the UI elements into reusable components, detailed them carefully (including edge cases), and worked closely with developers to ensure smooth WordPress implementation.
Outcomes
+150% increase in conversion rate in the first month after launch.
Better usability and faster navigation.
Strong visual cohesion between website, tool, and brand identity.
Part 2: Platform Redesign
Coming soon!